こんにちは、いちもくです。
はてなブログからワードプレスへの移行を考えているのであれば、まずはてなブログ側で準備を進めておくのがおすすめです。
今はとりあえず移行を考えていないという人でも、将来のワードプレス視野に入れて、
- 記事のパーマリンク設定は「カスタムURL」で設定する
- 記事の見出しは<h2></h2>タグに変更しておく
- 独自ドメインを取得しておく
という3つのポイントを押さえておくと、将来の移行作業が驚くほど楽になります。
今回は、移行前にはてなブログ側で準備しておきたい3つのポイントと、ワードプレスへの移行手順について詳しく解説します。
はてなブログで準備しておきたい3つのポイント
パーマリンク
はてなブログでは、それぞれの記事にURLが割り振られます。
はてなブログでは、4つの記事URLフォーマットを選択可能。
- 標準フォーマット 例:/entry/2017/08/25/20552
- タイトルフォーマット 例:/entry/2017/08/25/面白いオススメ漫画
- ダイアリーフォーマット 例:/entry/20170825/1320650325
- カスタムURL 例:/entry/omoshiroosusumemanga ※/entry/以下を自分で設定する
おすすめは、4番目のカスタムURLに設定する方法です。
この設定を行っておけば、WordPressに移行する際に、記事のURLを書き換えずに済みます。
見出しの<h2>と<h3>
はてなブログでは、本文内に見出しをつける場合に「大見出し」「中見出し」「小見出し」から選べます。
「見たまま」モードの編集画面を利用して大見出しをつけた場合、HTML編集画面で確認すると、大見出しは<h3></h3>になっています。
タイトルに使われるのは<h1></h1>。
<h2>の見出しを使おうと思ったら、HTML編集画面で1つずつ変更する必要があります。
SEO的には、見出しの<h2>を飛び越えて<h3>を使うのは不利だとされています。
なので記事更新時に、見出しを<h2>タグに変更する癖をつけておくと良いでしょう。
独自ドメイン
はてなブログproに契約しておけば、独自ドメインを設定できます。
このブログ「いちもくサン」の場合は、
https://ichimokusan.info/
が独自ドメイン。
独自ドメインを契約していない場合は、はてなブログが用意してくれる無料ドメインを使っているはずです。
たとえば、
http://ichimokusan.hatenablog.jp/
といった形で、URLにhatenablogという文字が追加されているのが、はてなの無料ドメインの特徴。
ブログを始める際は、お名前.com![]() で独自ドメインを契約して、はてなブログproで独自ドメイン設定をしておくのがおすすめです。
で独自ドメインを契約して、はてなブログproで独自ドメイン設定をしておくのがおすすめです。
まずはサーバー契約
WordPressでブログを始める上で、絶対に欠かせないものが2つあります。
それは、レンタルサーバーと、独自ドメイン。
まずはレンタルサーバーの契約から始めます。
さまざまなレンタルサーバー会社がありますが、おすすめはエックスサーバー。
\初期肥料無料 月額990円から/
レンタルサーバー各社を比較しても、エックスサーバーは性能と価格のバランスが絶妙です。
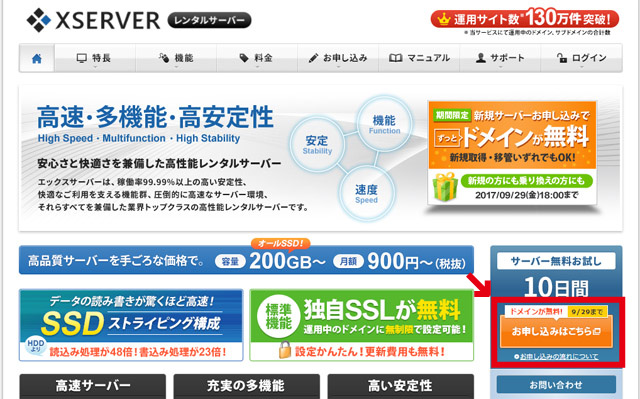
上記リンク先をクリックして、エックスサーバーのトップページにアクセス。

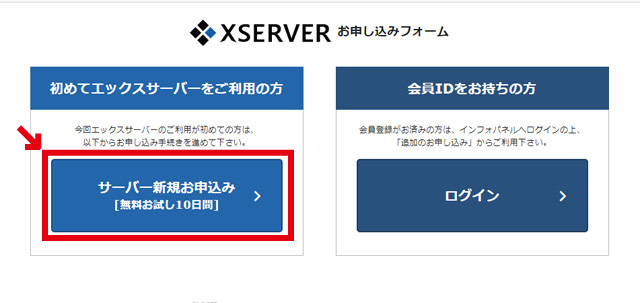
「お申し込みはこちら」というボタンをクリックして、申し込みに入ります。

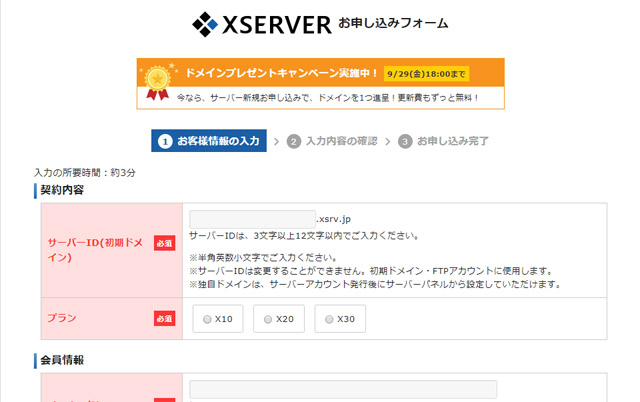
申し込み画面で、必要情報の入力。

この画面で、プランを選択します。
動画や画像を大量にアップすることが無い場合は、X10プランで十分です。
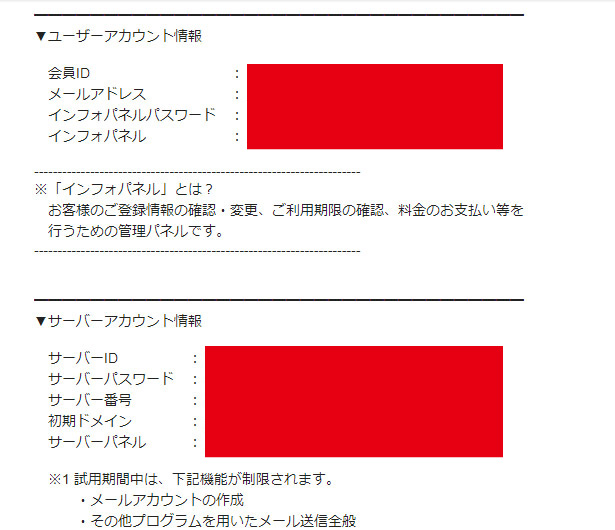
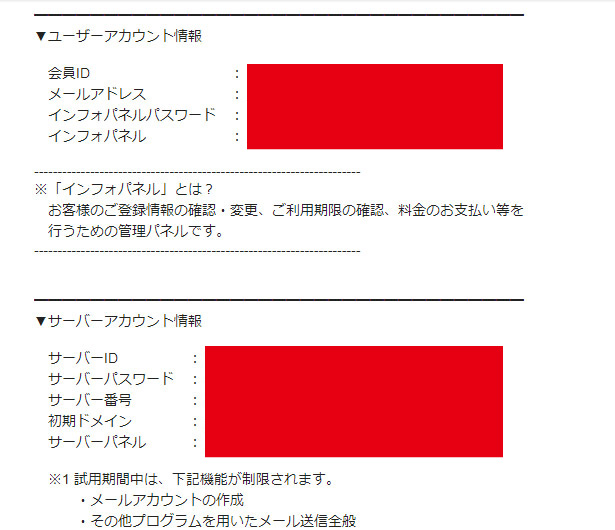
全ての必要項目に記入して申し込むと、アカウント情報が書かれたメールが送られてきます。

メールは必ず保存してきましょう。
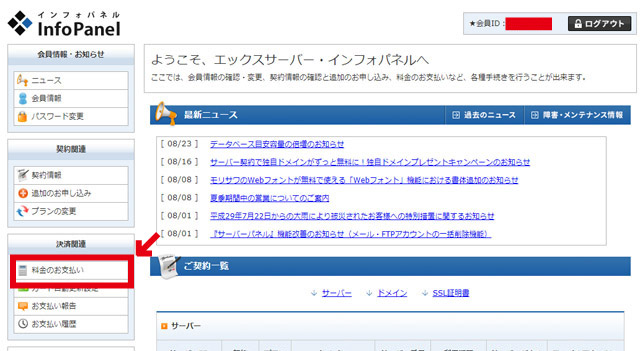
次に、メールの中にある「インフォパネル」のURLをクリックして、料金の支払い手続きに入ります。

クレジットカード払い、銀行振り込み、コンビニ支払から選択可能。
支払いが終わったら、サーバー契約は完了です。
WordPressのインストール
次に、エックスサーバーにWordPressをインストールします。
もう一度、届いたメールを確認。

サーバーパネルと書かれたURLにアクセス。
インフォパネルへのログインID、パスワードとは異なるので、再度ログインが必要です。
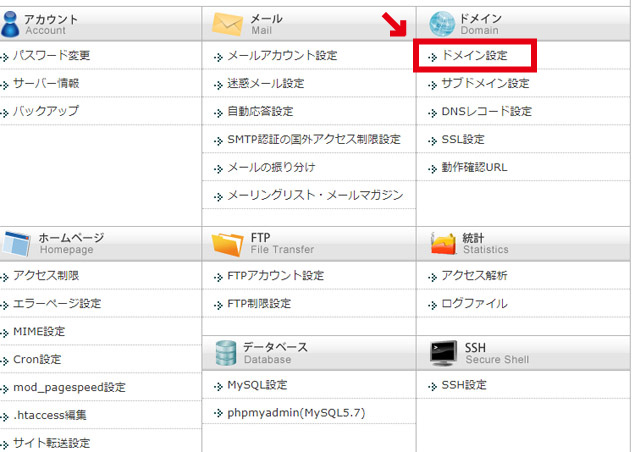
右上の「ドメイン設定」をクリックして、現在の独自ドメインを設定。

もしも独自ドメインを取得していない場合は、お名前.comで新しく取得しておきます。![]()
「ドメインの追加設定」をクリックし、独自ドメイン名を入力。

最後に「ドメインの追加(確認)」ボタンをクリック。
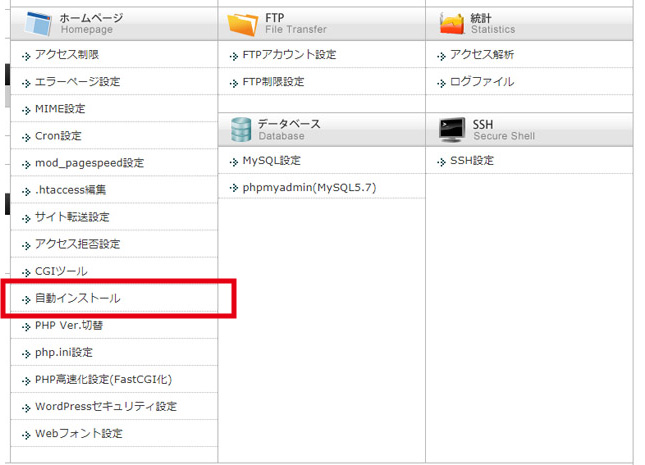
次に、サーバーパネルトップページに戻って、「自動インストール」をクリックします。

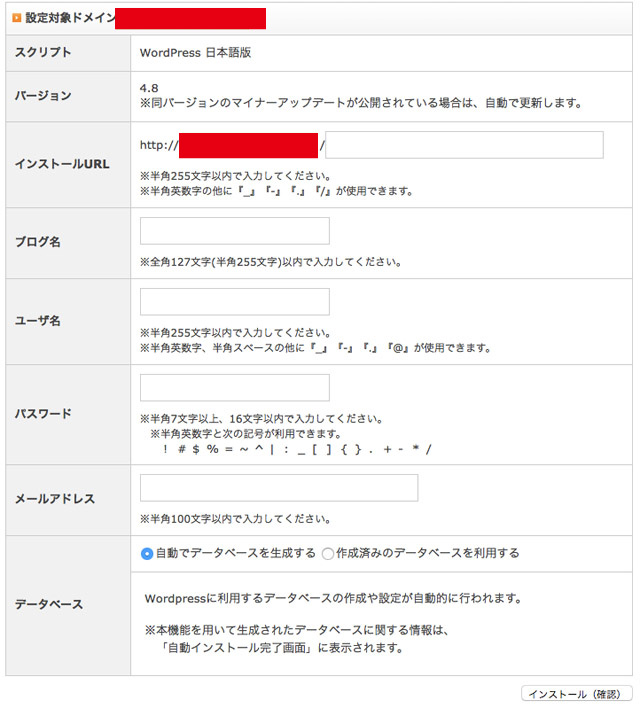
「プログラムのインストール」をクリックして、「インストール設定」をクリックします。
インストールURLの項目には、特に何も入力する必要はありません。
「ブログ名」「ユーザー名」「パスワード」「メールアドレス」と各項目を入力。
データベースの項目は、「自動でデータベースを生成する」をチェックします。

インストールが完了したら、WordPress管理画面へのログインや編集に必要な情報が表示されます。
これは必ずメモしておきましょう。
ここまで終わったら、次は独自ドメイン側の設定を変更します。
独自ドメインのネームサーバー変更
僕はお名前.comを利用していますが、それ以外のサービスで独自ドメインを取得した場合は、そのサイトへアクセスします。
お名前.comのサイトにアクセス。

上部に4つ並んだメニューの中から、ドメイン一覧をクリック。

既に取得したドメイン名がページ下に並んでいるので、一番右側のネームサーバー「変更する」をクリック。
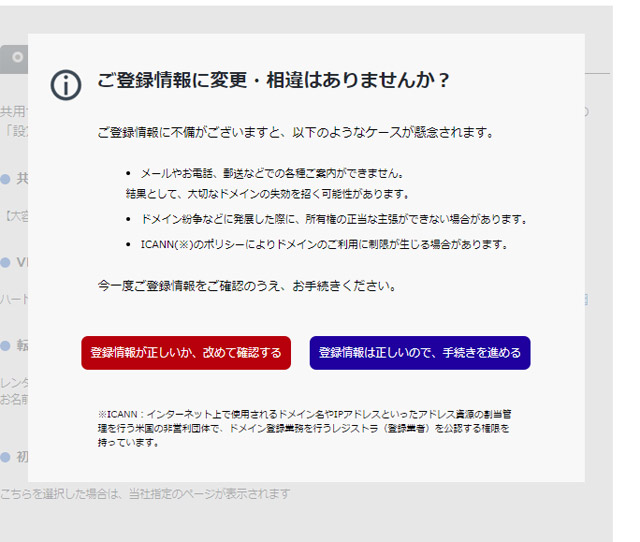
「ご登録情報に変更・相違はありませんか?」というポップアップが出てくるので、「登録情報は正しいので、手続きを進める」をクリック。

「他のネームサーバーを利用」をクリックします。

「ネームサーバー情報を入力」欄に、次のように入力。

ネームサーバーを変更すると、エックスサーバーに切り替わって、これまで使用していたサイトにはアクセスできなくなります。
必ず、ドメインを切り替えてからネームサーバー情報を変更しましょう。
ネームサーバーの設定を変更したら、反映されるまで少し時間がかかります。
僕の場合は3時間くらいかかりました。
記事数が多いと、もっと時間がかかっているようです。
終わるまで、ゆっくり待ちましょう。
WordPressテーマの準備
反映されるまでの時間を使って、WordPressのテーマの準備をしておきましょう。
僕が選んだテーマは、WordPressテーマ「ストーク」。
![]()
無料のテーマもいいのですが、有料テーマの方がデザイン性に優れていて、機能も豊富です。
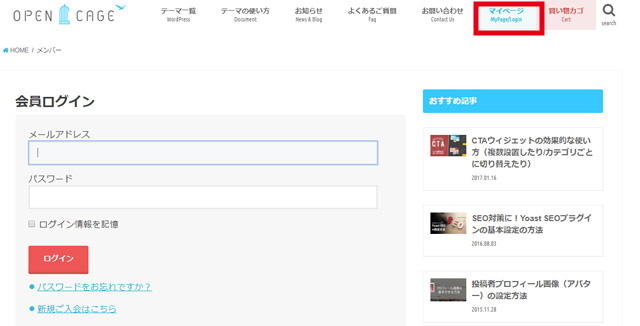
まずはWordPressテーマ「ストーク」のサイトにアクセスして、「カートに入れる」をクリック。

カートの中身をチェックしたら、「次へ」ボタンをクリックします。

必要事項を入力するページで、メールアドレスやパスワードを入力すると、支払い画面が出てきます。
支払いが終わったら、すぐにダウンロードできます。
もしも再度ダウンロードしたい場合も、会員登録しておけばマイページにログインしてダウンロードが可能です。

テーマのダウンロードが終わったら、子テーマもダウンロードしておきましょう。
「子テーマのダウンロード・導入」ページで、ストーク用のダウンロードファイルをクリック。

デザインをカスタマイズするときは、子テーマを使うことになります。
WordPressにストークをインストール
WordPressにアクセスできるようになったら、
http://設定したドメイン名/wp-admin/
へアクセス。
WordPressの管理画面が出てきます。
ユーザー名とパスワードを入力してログインしましょう。
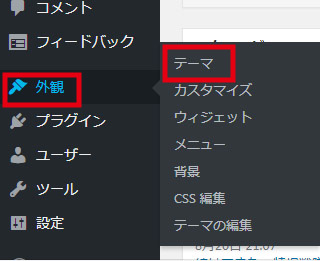
管理画面が出てきたら、左側にあるメニューの中の「外観」にカーソルを合わせると、右側にメニューが出てきます。

ここで「テーマ」をクリック。
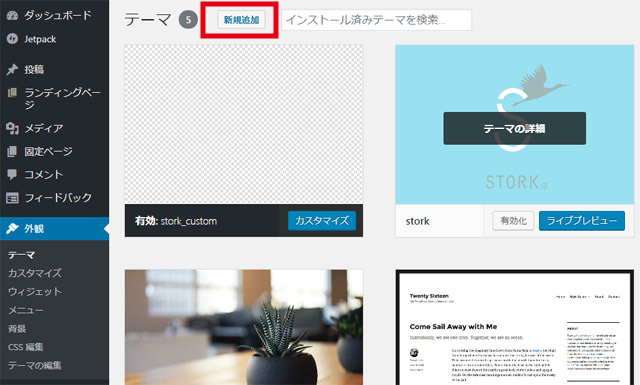
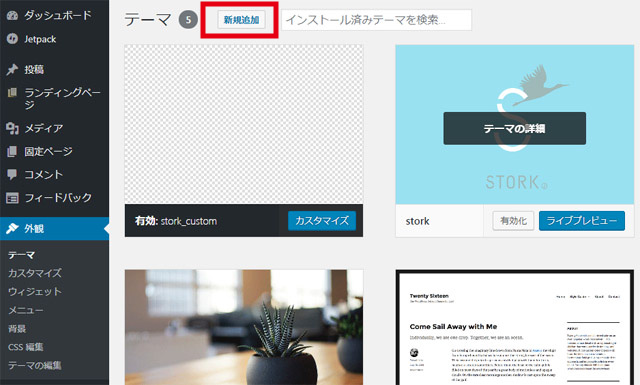
画面上にある「新規追加」ボタンをクリック。

「テーマのアップロード」ボタンをクリックして、ストークをインストールしましょう。

ストークと、子テーマの2種類をインストールします。
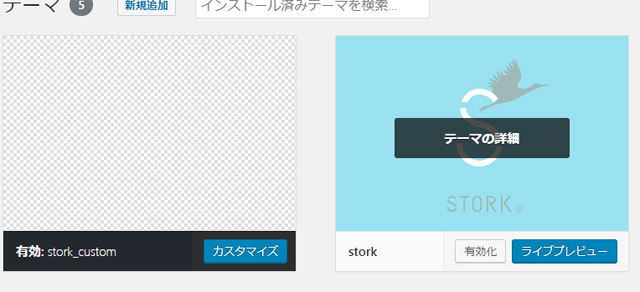
インストールしたら、必ず「有効化」しておきます。
この画面は、子テーマであるstork_customが有効化されている状態。

最初にインストールしたストークは有効化されていませんが、子テーマが有効になっていれば、ストークがテーマに反映されていることになります。
いよいよブログの引っ越し
ここまでくれば、後ははてなブログの記事をエクスポートして、WordPressにインポートできます。
まずははてなブログの管理画面で、メニューから「設定」を選んで、「詳細設定」をクリック。

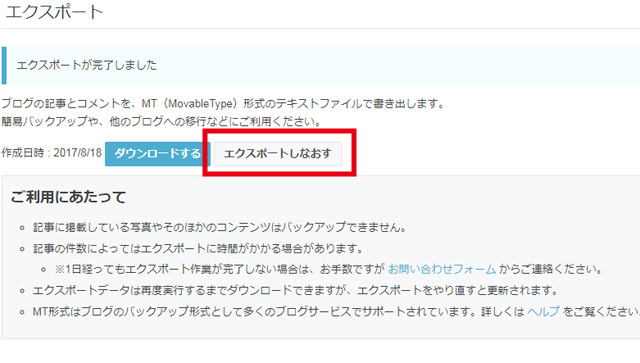
ページ内にある、「記事のバックアップと製本サービス」をクリック。

「エクスポートしなおす」をクリックした後、「ダウンロードする」ボタンをクリックします。

これで、記事が全てテキストでダウンロードできます。
WordPressに記事をインポート
冒頭に触れた、パーマリンクの書き換えや見出しタグの変更が終わっていなければ、ここですべて修正しておきます。
はてなブログの「カスタムURL」で設定したのと同じ記事URLで移行するため、WordPressで記事のURL設定をしておく必要があるんです。
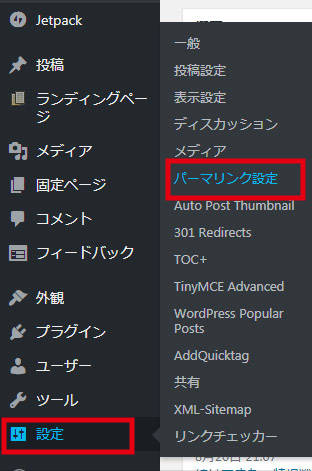
管理画面の「設定」から「パーマリンク設定」をクリック。

共通設定で「投稿名」をクリック。
※はてなブログで記事URLを「標準フォーマット」「タイトルフォーマット」「ダイアリーフォーマット」に設定していた場合は、設定が異なります。これは「カスタムURL」を設定していた場合のパーマリンク設定方法です。

次に管理画面の左側から「ツール」→「インポート」をクリックします。
インポートの中の「Movable TypeとTypePad」の「今すぐインストール」をクリック。
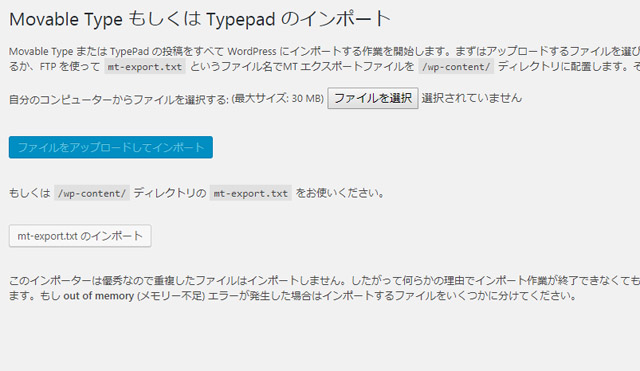
インポートが完了したら、「Movable TypeとTypePad」の「インポーターの実行」をクリックします。

「ファイルを選択」ボタンを押して、はてなブログでエクスポートしたテキストファイルを選択。
「ファイルをアップロードしてインストール」をクリックします。

最後に、「投稿者の割り当て」を選択できる画面が出てくるので、WordPressの管理者アカウントを選んで終了です。
はてなブログで、独自ドメインの設定を解除
はてなブログの管理画面にアクセスして「設定」から「詳細設定」をクリック。
独自ドメインを利用していた場合は、独自ドメインの設定を解除しておきます。

これで記事の移行作業は、ひとまず終了。
さいごに、細かな調整作業
ページにアクセスして、記事が移行されたことを確認したら、細かな修正作業に入ります。
僕の場合は、なぜかアイキャッチ画像が設定されていない状態になっていました。
そのため、改めて1記事ずつアイキャッチ画像を設定していきます。
ほかにも、タイトルや文章が崩れている部分を修正したり、カエレバ・ヨメレバのデザイン修正作業などを実施。
丸1日かかりましたが、移行作業は無事に終了。
僕ははてなブログで
- 記事のパーマリンク設定は「カスタムURL」で設定する
- 記事の見出しは<h2></h2>タグに変更しておく
- 独自ドメインを取得しておく
という3つのポイントを設定しておいたので、ワードプレスへの移行がスムーズに行えました。
時間をかけて創り上げてきた、大切なブログを失わないためにも、必ずバックアップを取りながら作業するのがおすすめですよ。
それじゃ、またね。
https://ichimokusan.info/blognetaapli/












コメントを投稿するにはログインしてください。