こんにちは、いちもくです。
僕は複数のブログをWordPressで運営しているのですが、STORK(ストーク)というテーマを使っています。
有料テーマですが、導入すればあっという間にサイトをオシャレなデザインに変えることができますよ。
STORK(ストーク)とは
![]()
STORK(ストーク)は、OPENCAGEさんとブログマーケッターJUNICHIさんがコラボして開発した、WordPressのテーマです。
スマートフォンで閲覧しやすいデザインが特徴的。
HTMLやCSSの知識が無くても、簡単にオシャレで見やすいデザインのブログをつくれるのが魅力です。
STORKを導入して良かったこと
デザインがオシャレになる
![]()
僕がSTORKを選んだ一番の理由は、デザインがオシャレだったから。
シンプルですが、スタイリッシュなデザインなんです。
無料のテーマに比べると、サイトのデザインが一気にオシャレになります。
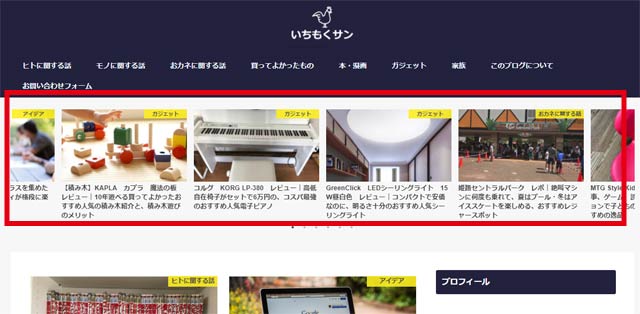
トップページにスライダーが表示できる

パソコンやスマホでブログのトップページを表示した際、一番目立つ箇所に、読んでもらいたい記事をスライダー表示できます。
このスライダーを自分で作ろうとすると、かなり大変なんですよね。
WordPressにはスライダーのプラグインも用意されていますが、テーマによっては相性が悪い場合もあります。
STORKを導入すれば、スライダーが簡単に設定できるんです。
トップページの記事表示が4種類ある
トップページに記事を表示する際、シンプル型、マガジン型、ビッグ型、カード型の4種類から選ぶことができます。
シンプル型

アイキャッチ画像とタイトル・記事の冒頭部分ががコンパクトにまとまっています。
マガジン型

記事をランダムに、雑誌のようなレイアウトで表示してくれます。
スマホでもPCでも、2列でレイアウトされます。
ビッグ型

アイキャッチ画像やタイトルが大きく表示されるレイアウトです。
カード型

記事をカード風に表示してくれます。
タブレットの場合は、2列もしくは3列で、スマートフォンの場合は1列で表示されることがあります。
ディスプレイサイズに合わせて、レイアウトが自動的に変化するんです。
関連記事を表示できる

記事の中に表示させたい記事IDを入力するだけで、綺麗なリンクが簡単に作成できます。
設定すれば、記事の末尾にも関連記事を自動的に表示することができます。
ショートコードが充実している
吹き出しや強調文字といったカスタマイズが、最初から準備されています。
記事を書く時間が省略されるので、とっても便利なんですよね。
便利なショートコードが充実しているのも、STORKの特徴です。
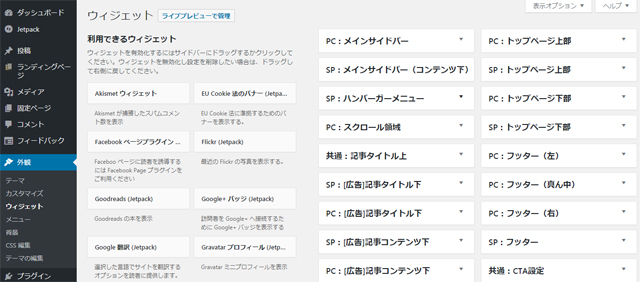
ウィジェットの設定画面が細かく設定できる

STORK(ストーク)を導入して最初に驚いたのは、ウィジェットの設定画面で細かくカスタマイズできるところ。
全部で18の項目を、カスタマイズできるようになっています。
これだけ充実したカスタマイズが用意されていたら、直接ソースコードをいじる必要がほとんどありません。
初心者でも、一切HTMLコードをいじらずに細かなカスタマイズが可能です。
スマホに最適化されている
![]()
サイトに訪れる読者は、パソコンではなく8割以上がスマホを使って閲覧していると言われています。
だからスマホユーザーを無視するわけにはいきません。
STORKは、スマホでの閲覧が最適化され流ので、スマホユーザーが見やすいデザインになっています。
カスタマイズしやすい

カスタマイズ画面から、メニューの順番に設定するだけで、サイトのデザインを簡単に変えられます。
STORKを導入しているブログは多いのですが、少しいじるだけでオリジナルなサイトデザインがつくれます。
サポートが充実している
![]()
公式ホームページには、カスタマイズの方法が掲載されています。
主だったカスタマイズ方法が網羅されているので、公式サイトをチェックするだけでカスタマイズの基本が理解できます。
STORK(ストーク)を導入して変化したこと
滞在時間が長くなった

僕のブログは、WordPressに移行する前ははてなブログを利用していました。
はてなブログと比較して、STORKを導入した後は、訪問者のサイトの滞在時間が伸びています。
また、トップページへのアクセス数が格段に増えました。
恐らく、トップページから知りたい情報が掲載されたページへ行きやすくなったからだと思います。
アフィリエイト収入が増えた

僕はGoogleアドセンスやAmazonアソシエイトを中心にアフィリエイトしていますが、はてなブログを運営していた頃よりもアフィリエイト収入が増えました。
読みやすいデザインになったので、記事を最後まで読んでくれる人が増えたのかもしれません。
STORK(ストーク)の気になる点
利用している人が多い

使いやすくて便利なテーマなので、STORK(ストーク)を導入しているブログはたくさんあります。
裏を返すと、他のブログと同じようなデザインになりがちだとも言えますね。
こんな人にオススメ
こんな人におススメ
★WordPress初心者だけど、オシャレなデザインにしたい。
★記事を書くことに集中したい。
★スマホからアクセスした際、読みやすいサイトにしたい。
★検索流入やアクセスを増やしたい。
さいごに
僕はこれまでに多くの有料・無料のWordPressテーマを使ってきましたが、このSTORK(ストーク)は自信を持っておススメできるテーマです。
WordPress初心者から上級者まで、記事を書くことに集中できるテーマになっています。
WordPressテーマ「ストーク」それじゃ、またね。

https://ichimokusan.info/anytransforiosreview/











コメントを投稿するにはログインしてください。